
Muser is an app that allows users to ask certified music experts pressing questions in the fields of music performance, composition, business, technology, and more.
To design a one-stop forum for both professional and amateur musicians looking to get their questions answered, their work critiqued, and their creative communities expanded.
Problem statement • Online surveys • User interviews
Personas • Mental models • Journey maps • User flows • Sitemap
Wireframing • User testing • Style guide + design system • Design mockups • Accessibility
Users need a centralized, credible, and convenient platform to help them define what kind of advice they need, select the expert best suited to help them, and receive one-on-one expert advice that successfully meets their needs. We will know this to be true when we see a high number of experts booked, consulting sessions conducted, and positive expert reviews made by users.


Based on my research findings, I created two primary personas to represent Muser’s chief target audiences: the young professional and the dedicated amateur.
Roberto Salazar represents Muser’s first target demographic: emerging to mid-career professional musicians who perform and/or teach music full-time. Roberto has to balance rigorous practice with teaching, performing concerts, and applying to opportunities, and doesn’t have much time to address gaps in his skill set. Networking and mentorship is a big part of advancing Roberto’s career, but in an often cutthroat field, trust is essential.
JD Martin, on the other hand, represents musicians passionate about their craft but making a living outside of music to some degree. Like the demographic they represent, JD wants to continue dedicating themselves to their music practice, but feels cut off from the world of full-time music professionals. With less directly pressing demands on their time, JD needs motivation, inspiration, and advice to propel them forward creatively.


Using these personas as a jumping off point, I created mental models to gain a deeper understanding of the initial scenarios in which Roberto and JD would encounter their respective problems, especially the situations leading up to each persona opening Muser.
In Roberto Salazar’s mental model, I was able to envision a clear sequence of events prompting Roberto to realize that he lacked the time and know-how to create a press kit on his own, and that attempting to get advice through the internet and his network wasn’t getting fast enough results - leading him to Muser.
In JD Martin’s case, I wanted to map out their desire to create new work after a hiatus, their feelings of insecurity and frustration from being “stuck” and not knowing how to get through a creative block, and how they might approach Muser with a more socially curious and less pin-pointed frame of mind than Roberto.


Creating journey maps allowed me to further clarify how each persona might use Muser differently, while also visualizing what Muser’s central flows should look like - onboarding, browsing Expert profiles, and even connecting with other users.
Key takeaways:

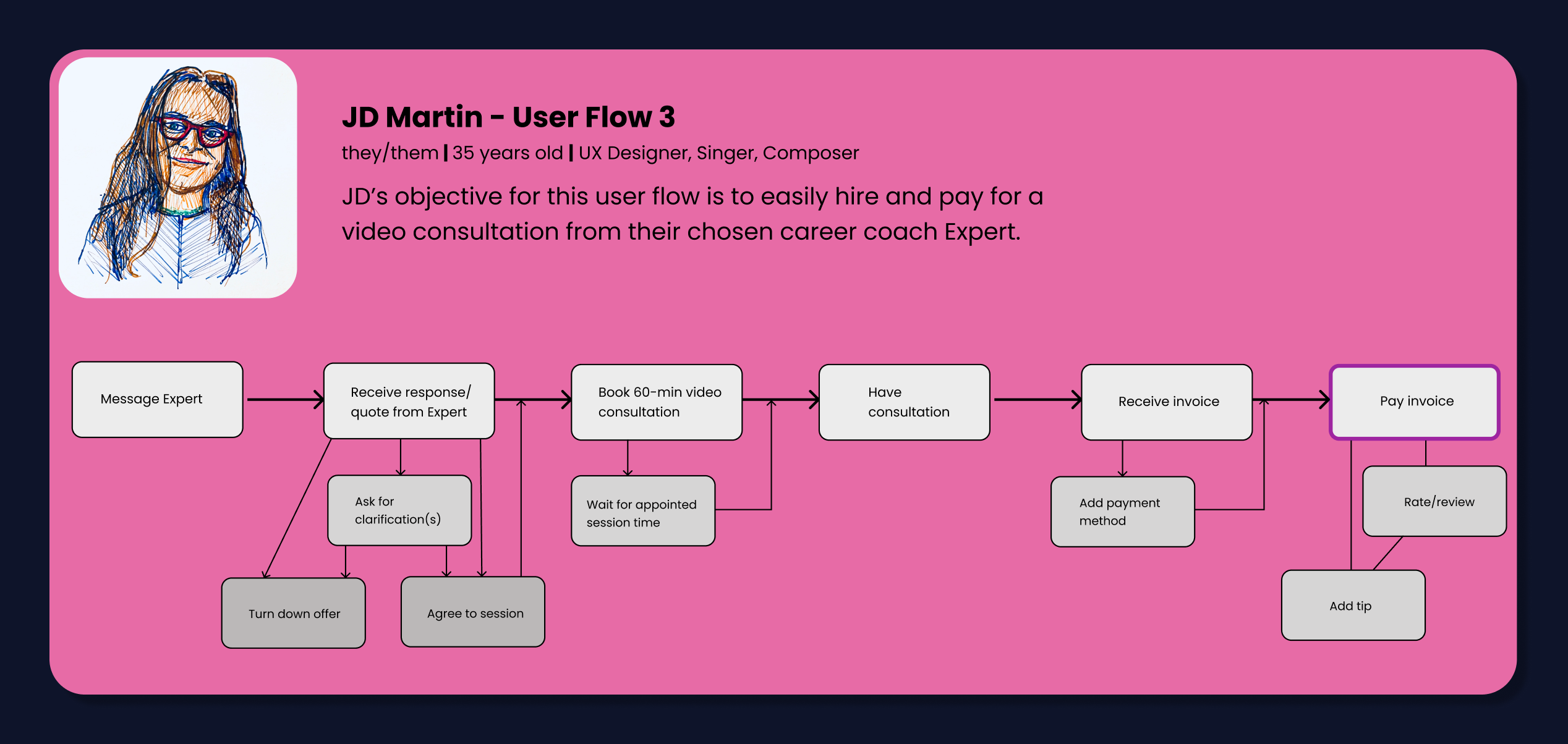
Next, I distilled each user journey map into three core user flows, matching each persona’s goals with a concrete sequence of screens on Muser. This was an indispensable exercise in visualizing the flow of mobile app screens that I would soon be wireframing.
Creating user flows allowed me to visualize non-linear aspects of each task - for example, what would happen if JD skipped adding a payment method initially, or if Roberto wanted to view multiple Expert profiles before selecting the best candidate.



Finally, I created a sitemap as an overall framework for Muser’s navigation. After clarifying the intuitiveness of Muser’s information architecture by conducting a card sorting study, I nonetheless revised my sitemap repeatedly during the wireframing and testing stages - making key app features as easy as possible to find.

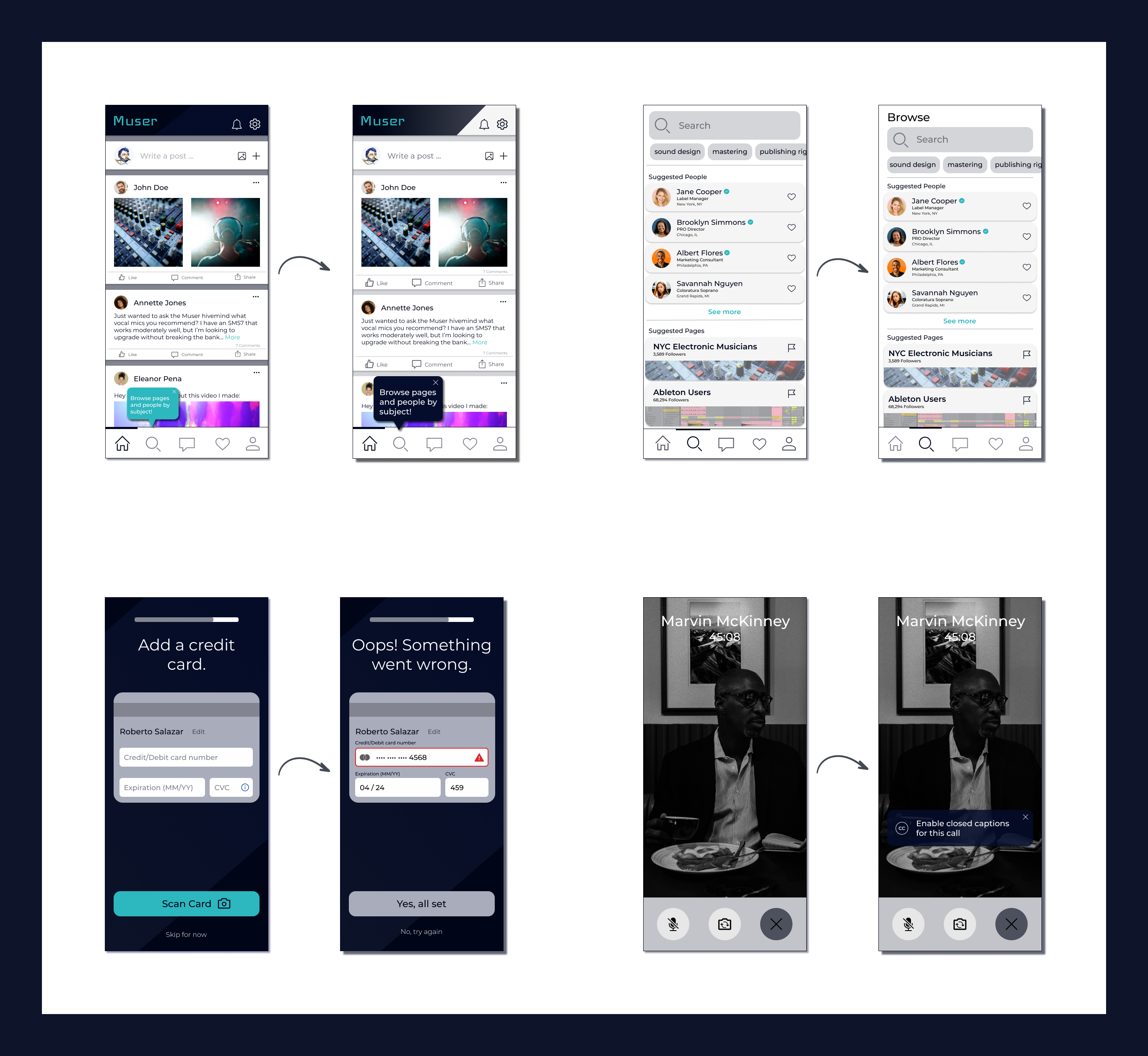
Time to sketch! Taking the three user flows above as my starting point, I created low-fidelity wireframes with a pen and paper, putting down a first draft of Muser’s bottom navigation bar in the process. As I refined these initial screens into mid- and high-fidelity wireframes, I started honing in on additional components of Muser’s functionality: search filters, calendar views, onboarding tooltips, and more.

After completing an initial mobile prototype for Muser, I was ready to gain valuable insights and feedback from a variety of music-makers who represent the app’s target audiences. I drew up a Test Plan and Test Script and conducted eight moderated user tests, asking each participant three initial background questions and four scenario tasks to complete using my high-fidelity prototype.
Key takeaways:

Taking into account participants’ feedback from my user tests, I made improvements to my prototype designs. At the same time, I began further design refinements based on studying design component guidelines from iOS and Material Design.


Next, I created a style guide in order to consolidate Muser’s brand colors, typography, and other UI elements. I then expanded my style guide into a full design system, outlining the ways these elements should be used to make life easier for developers (and myself).
 Link to full design system
Link to full design systemMaking my designs as intuitive and inclusive as possible is very important to me in general as a designer. After acquainting myself with the latest web accessibility guidelines (WCAG 2.1 AA), I went back through Muser’s mobile mockup to make sure my designs were adequately Perceivable, Operable, Understandable, and Robust.
Some of the main improvements I made included:

This project was my first experience creating a thorough, user-tested design solution for a purpose close to my heart: making life easier for freelance musicians.
If given the opportunity, I would like to continue the work of further iterating Muser’s designs. For example, I would map out the process of posting and liking/commenting on Muser’s homepage with other users, as well as figure out how users would interact with their account page, including adjusting app settings.
As far as new hypotheses, I think that including more social media elements between users, as well as more extensive interest-area pages, would help Muser’s more amateur musicians find community and discover new fields of interest.
Finally, I would like to develop an Expert version of the app, designing how Experts would interact with Muser to create their profile pages, market their skill areas, and interact with more users through various helpful app features.